 Денис Кузнецов, менеджер отдела разработки поисковых интерфейсов в «Яндексе», рассказал для vc.ru о том, как разрабатываются интерфейсы для людей с ограниченными возможностями: что необходимо учитывать в процессе проектирования, какие проверки проводить и что означает доступность сервиса.
Денис Кузнецов, менеджер отдела разработки поисковых интерфейсов в «Яндексе», рассказал для vc.ru о том, как разрабатываются интерфейсы для людей с ограниченными возможностями: что необходимо учитывать в процессе проектирования, какие проверки проводить и что означает доступность сервиса.
Все сервисы «Яндекса» созданы для того, чтобы упрощать и улучшать жизнь людей. С их помощью мы стараемся помогать людям решать повседневные задачи. При этом мы хотим, чтобы наши сервисы приносили пользу всем пользователям, вне зависимости от их текущих возможностей, и работаем над их доступностью. Доступность (accessibility) — это устоявшийся термин, который обозначает свойство продукта, при котором он может быть использован самым широким кругом людей.
Речь, конечно, идет, прежде всего, о людях с ограниченными возможностями здоровья. На ум сразу приходят те, кого мы иногда видим на улице с белой тростью — слепые и слабовидящие. Но физические ограничения могут быть временными и не связаны с инвалидностью — сломанная рука, неврологические заболевания, нарушение моторики рук, тремор, да и изменения здоровья, вызванные старостью — всё это может стать серьезной, а подчас нерешаемой проблемой при использовании большинства сайтов в интернете.
Комплексная работа над доступностью позволяет значительно облегчить использование наших сервисов такими пользователями. Проблемы взаимодействия людей с мышью мы решаем, работая над клавиатурным управлением наших сервисов. А слепые и слабовидящие пользователи пользуются компьютером и интернетом с помощью программ экранного доступа: такая программа читает вслух то, что видно на экране.
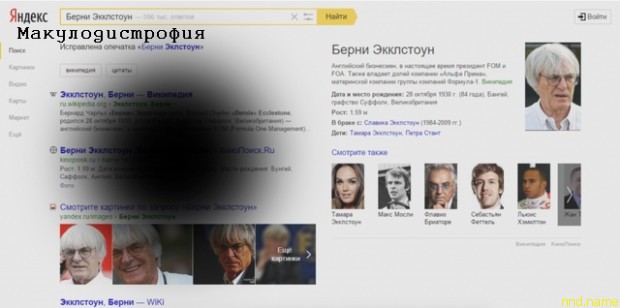
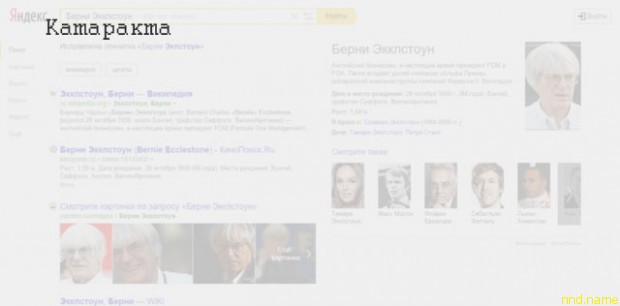
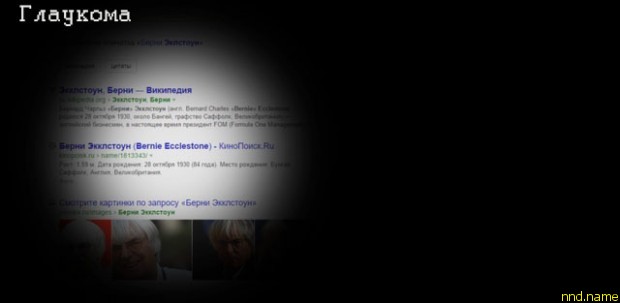
Вот так, например, видят поисковую выдачу «Яндекса» люди, больные макулодистрофией:



Адаптация сервиса для программ экранного доступа — большая и серьезная задача для менеджеров и разработчиков интерфейсов.
С чего начать
На мой взгляд, первая и важная проблема, с которой сталкиваются компании при адаптации интерфейсов для программ экранного доступа — понять, что нужно делать. Абсолютное большинство людей не очень-то представляют себе, как слепые работают с компьютером, и, тем более, работают в интернете, несмотря на то, что, например, VoiceOver по умолчанию встроен во все продукты Apple. С такой проблемой столкнулись и мы, когда начинали с ней разбираться.
Но нам изначально повезло: «Яндексом» и его сервисами интересуется огромное количество людей, многие из них интересуются технологиями. Среди таких людей оказались в том числе и наши слепые пользователи, которые и сегодня продолжают консультировать нас по всем возникающим вопросам.
Наличие в команде адаптации человека из целевой аудитории — крайне важно для положительного результата. Конечно, всегда можно выключить монитор, включить программу экранного доступа и попытаться найти и исправить изъяны в интерфейсе. Но не имея соответствующего опыта и знаний, не зная распространённых сценариев, которыми обычно пользуются слепые при работе с программами экранного доступа, получить хороший результат сложно.
Поэтому мы начали с двух вещей — прочитали множество литературы, после чего написали своё подробное руководство для разработчиков интерфейсов по адаптации и отстроили процесс тестирования сервисов с помощью слепых тестировщиков. Результатом этого стали конкретные и понятно сформулированные задачи для разработчиков и инструкция, чтобы эти задачи решить.
Графическая составляющая accessibility
Конечно, закладывать доступность в сервисы и правильней на этапе создания. В то время, когда дизайнер рисует первые макеты, а разработчик интерфейсов начинает верстать прототипы — самое время думать о доступности. Гораздо проще делать сервис доступным сразу, чем адаптировать его потом.
Опираясь на наш опыт, для графической составляющей accessibility работают три базовых правила:
- Размеры элементов интерфейса должны быть достаточно большими, пользователь не должен щуриться (достаточно тривиальная вещь, о которой и так все знают, однако каждый из нас может вспомнить десятки примеров посещения различных сайтов, где нам приходилось всматриваться в содержимое интерфейса).
- Дизайн сервиса должен содержать достаточно контрастную цветовую гамму.
- Нужно избегать опасного сочетания цветов: у людей с нарушением цветовосприятия есть несколько самых распространённых проблемных цветовых пар (красный с зелёным, синий с зелёным, синий с жёлтым). Они дают достаточный контраст, но могут оказаться источником проблем для людей с проблемами цветового зрения.
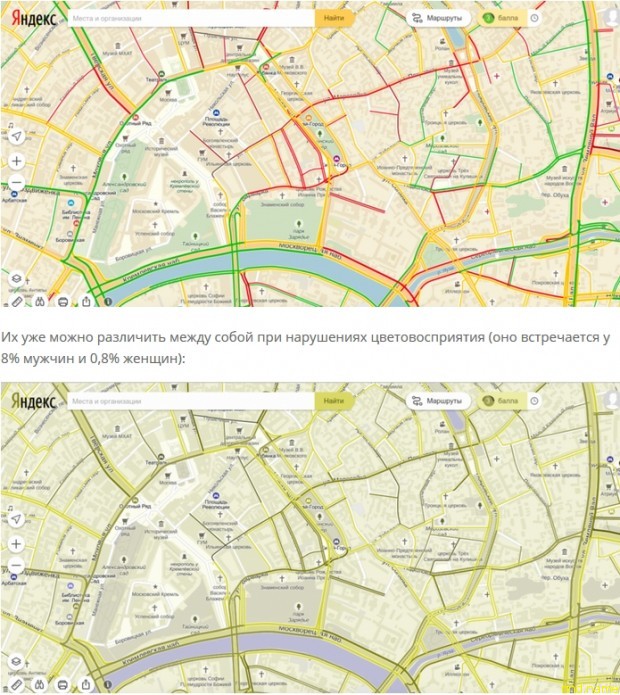
С опасным сочетанием цветов мы в полной мере столкнулись при разработке интерфейса «Яндекс.Пробок». Команда сервиса потратила немало времени и сил для того, чтобы подобрать такие цвета красного и зелёного:
Их уже можно различить между собой при нарушениях цветовосприятия (оно встречается у 8% мужчин и 0,8% женщин):

Невизуальный дизайн и технические аспекты
Важно помнить, что помимо обеспечения принципиальной доступности типа подписывания картинок, графических кнопок и остальных элементов, есть ещё удобство невизуального представления интерфейса.
Невизуальный дизайн — это отображение интерфейса для средств невизуального доступа. Качество невизуального дизайна обеспечивают структурная и семантическая разметка.
Для того, чтобы невизуальный дизайн страницы был удобен для пользователей, используются специальные HTML-теги, которые описывают иерархию и структуру контента (например, заголовки, таблицы, списки). Программы экранного доступа позволяют осуществлять навигацию по структурным элементам страницы, поэтому их правильное использование сильно повышает доступность интерефейса для невизуальной работы.
Везде, где это возможно, желательно использовать традиционные структурные теги, но если по каким-то причинам это вступает в конфликт с вёрсткой, то стандарт WAI-ARIA позволяет специальными атрибутами создать виртуальное структурирование контента только для программ чтения экрана.
Под термином «семантическая разметка» или «семантический каркас» понимается разметка страницы специальными семантическими зонами, несущими дополнительную информацию для программ чтения экрана.
Поскольку программы чтения экрана читают текст страницы линейно от начала до конца, а также в полной мере не способны передать визуальное структурирование (разделение на колонки, стилевое выделение блоков), то для облегчения невизуальной навигации следует специальной разметкой выделить на странице отдельные блоки, по которым незрячий пользователь сможет перемещаться, получив таким образом понимание структуры и дополнительный способ взаимодействия с контентом.
Накладывая семантическую разметку WAI-ARIA, следует придерживаться двух базовых принципов:
- Любой контент страницы должен принадлежать какой-либо семантической зоне.
- Если на одной странице зоны с одинаковым значением атрибута role встречаются более одного раза, то им следует добавлять текстовые подписи, поясняющие их назначение.
В целом, при вёрстке следует помнить, что невизуальное восприятие принципиально отличается от визуального. Тут используются иные средства выражения:
- Вместо размера шрифта важность блоков текста обозначается заголовком соответствующего уровня иерархии.
- Вместо визуального выделения блоков страницы используются семантические зоны.
- Выделение цветом надо дублировать какими-то текстовыми обозначениями, например, в формах поля с ошибкой недопустимо выделять только красным. Надо, например, подписывать внизу разъясняющий текст.
Отсутствие клавиатурного управления, вместе с CAPTCHA, Flash, двусмысленными ссылками, сложными формами, и изменяющимся содержимым страницы — главные проблемы доступности сайтов в интернете. Разработчики интерфейсов напрямую влияют на клавиатурное управление и на информирование об изменениях страницы.
О доступности «Яндекса»
В «Яндексе» при работе над доступностью мы прежде всего ориентируемся на людей с нарушениями зрения, которым приходится иметь дело с программами экранного доступа. Технических средств для того, чтобы посчитать количество таких людей сейчас нет. Программы экранного доступа работают напрямую с операционными системами, поэтому увидеть их на радарах и посчитать стандартными инструментами нельзя. Это значит, что мы достоверно не знаем, и скорее всего не узнаем, сколько процентов наших пользователей используют программы чтения экрана.
Однако для нас было очень важно наладить постоянный контакт с этой аудиторией. Без него мы не смогли бы понять ее потребности, узнать важные нюансы, да и просто убедиться в том, что мы движемся в правильном направлении. В налаживании этой связи нам тоже помогли наши тестировщики.
Вообще слепые и слабовидящие люди активно пользуются интернетом и имеют довольно крепкое комьюнити. Когда мы в первый раз попросили ребят пройти небольшое анкетирование по использованию сервисов «Яндекса» — мы были удивлены энтузиазму, с которым люди начали отвечать на наши вопросы, подсказывать нам, что нужно делать, рассказывать о кейсах использования наших сервисов, да и просто выражать мнения относительно их доступности.
Сейчас наше общение стало регулярным. Недавно мы провели очередной опрос слепых пользователей, ставший ежегодным, где охватили 549 респондентов, что примерно составляет от 1,7% до 3,9% нашей аудитории (согласно данным о количестве незрячих или людей на грани полной слепоты в РФ) и позволяет нам экстраполировать результаты опроса на всю целевую аудиторию. Регулярные анкетирования, опросы, разговоры, взаимодействия и ux-тестирования — всё это сильно помогает нам в нашей работе по адаптации сервисов.
Процесс адаптации сервиса для слепых и слабовидящих пользователей у нас мало отличается от стандартного цикла разработки.
- С помощью наших тестировщиков мы проводим первичный аудит сервиса и выявляем наиболее проблемные места.
- Разработчики производят доработки интерфейса.
- Проводим повторное тестирование, смотрим на доработанный интерфейс, проверяем степень изменений, выявляем новые проблемы.
- Повторяем шаги 2-3 до тех пор, пока все проблемы доступности не будут устранены (зависит от сложности работ).
- Выкатываем все изменения и рассказываем о доступности очередного сервиса Яндекса.
Здесь важно добавить, что продукты «Яндекса» могут выходить без статуса доступного. Однако, если об accessibility заявляется официально, это означает, что доступность была проверена не один раз и этому предшествовал серьёзный объём работ по описанной схеме. Мы ответственно относимся к присвоению продукту такого статуса.
Сейчас в «Яндексе» для людей с ограниченными возможностями доступны главная страница в доменах .ru, .ua, .kz, .by, «Почта» (её лёгкая версия) и «Яндекс.Браузер». Работа над адаптацией многих сервисов идёт, часть из них поддерживает базовую доступность.
Что касается «Поиска» — то сейчас он тоже вполне доступен, однако нам осталось решить одну небольшую проблему, связанную с семантическим каркасом страницы. Поэтому полностью доступным «Поиск» сейчас назвать нельзя, однако пользоваться им с помощью программ экранного доступа без серьёзных проблем можно уже сейчас.
Что впереди
Мы тратим довольно много времени и сил, чтобы наши сервисы хорошо читались с помощью программ экранного доступа. Недавно разработали прототип инструмента автоматического тестирования доступности, который уже сейчас начинаем вкручивать в свою инфраструктуру для того, чтобы обеспечив доступность сервиса единожды, поддерживать её на высоком уровне вне зависимости от обновлений.
Пусть и не так быстро как хотелось бы, но мы стремимся сделать заметный качественный шаг вперёд в доступности всех наших сервисов и продуктов.
https://blagoudm.ru/






